UX og UI – Hvad er forskellen, og hvorfor er de nødvendige?

UX (User Experience) og UI (User Interface) er to begreber inden for design, der ofte forveksles. Det er dog to forskellige koncepter, som selvom de er relaterede, også har betydelige forskelle. Både UX og UI-design er vigtige for at skabe brugervenlige produkter.
Kort sagt handler UX om den overordnede oplevelse, en bruger har, når de interagerer med et produkt eller en tjeneste. Det omfatter alt fra hvor nemt noget er at bruge, til hvor tilfredsstillende og glat oplevelsen føles.
UI derimod fokuserer på produktets visuelle elementer, som knapper, ikoner og layout.
UX og UI-design supplerer hinanden for at skabe en flot, brugervenlig helhedsoplevelse, som brugerne kan lide.
Hvad er UX (User Experience)?
UX er en forkortelse for User Experience og fokuserer på at forbedre brugeroplevelsen. UX står for User Experience og handler om brugerens oplevelse, når vedkommende interagerer med et produkt eller en tjeneste. Det handler ofte om små detaljer, som hjælper brugeren med at navigere og bruge siden. UX-design fokuserer på at skabe brugervenlige og intuitive produkter. Et eksempel er at tydeliggøre, hvilken side man befinder sig på.

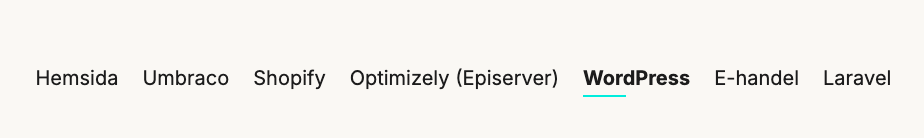
I dette tilfælde bliver tjenestesiden for WordPress på vores side skrevet med fed skrift og understreget, når man besøger den. Dette gør det let at se, hvor i side-strukturen man er.
Feedback og feedforward
Feedback og feedforward er visuelle designkoncepter, der guider en bruger gennem besøget. UI-design sigter mod at vejlede brugeren visuelt gennem websitet og sikre, at de kan opfange information effektivt.
Feedback
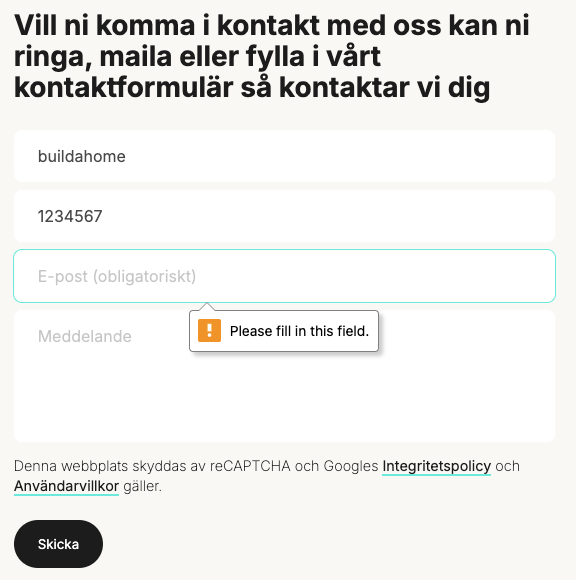
Feedback refererer til den information, som systemet giver brugeren som respons på en handling, som for eksempel en bekræftelse, når en knap er trykket på, eller en advarsel, hvis noget gik galt. Dette hjælper brugeren med at forstå, hvad der sker, og om deres interaktioner har været succesfulde.

Hvis man ikke udfylder det obligatoriske felt, fremhæves det i en turkis farve, og en besked kommer op. Dette viser, at interaktionen man forsøgte at udføre ikke lykkedes. Hvis ikke det visuelle havde vist dette, ville brugeren have troet, at siden var langsom eller ikke registrerede deres klik.
Feedforward
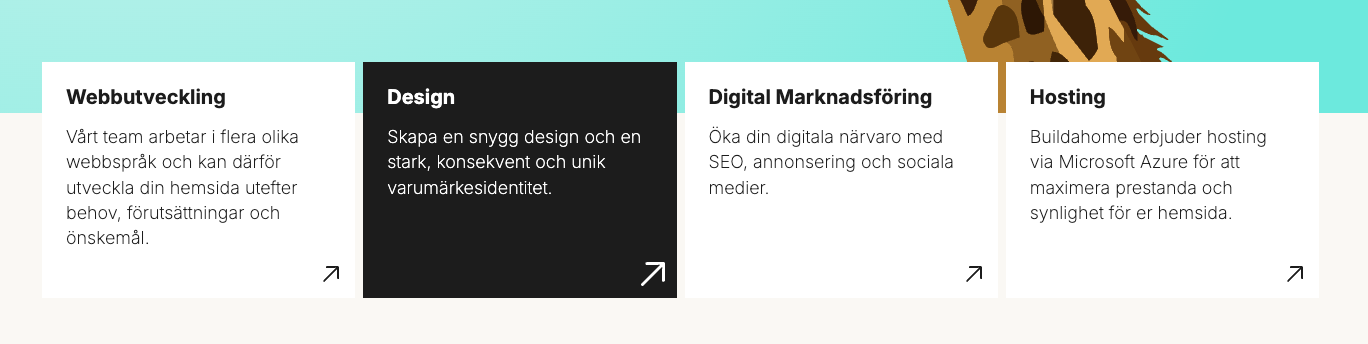
Feedforward giver brugeren vejledning, inden en handling udføres. Det kan være visuelle signaler eller ledetråde, der viser, hvad der vil ske, hvis en bestemt handling foretages, som når en knap ændrer farve, når musen er over den, hvilket indikerer, at den er klikbar. Eller når et produkt er udsolgt, og knappen er grå. Dette viser, at en handling ikke vil kunne gennemføres.
Når jeg holder musen over knappen, der fører til “Design”, ændrer farven sig til sort for at indikere, at det netop er en knap, og at den er klikbar.

Feedback og feedforward er perfekte eksempler på, hvordan UX er vitalt for brugeroplevelsen, selvom man kun undermedvetne bemærker det.
Brug data til at forbedre designet
“Hvad synes du om dit besøg i shoppingcenteret?”, “Var det nemt at bruge appen?”, “Er du tilfreds med dit nyindkøbte produkt, hvorfor?”
Du har sikkert set lignende spørgsmål, og det kan nogle gange virke overvældende med alle de anmeldelser og spørgeskemaer, der konstant popper op. Men det er meget vigtig information for en UX-designer, som altid prøver at gøre brugeroplevelsen bedre og bedre.
Heatmaps er en anden måde at indsamle data, som er nyttig for UX-designere. De bruges til at få et visuelt overblik over adfærden på siden. Hvor langt ned på siden scroller brugerne? Hvor mange klikker på bestemte knapper?
Denne type information gør det meget lettere at forstå, hvordan folk adfærd på en side, og om der er mangler i UX-designet.
Hvad er UI?
UI, kort for User Interface, refererer til knapper, ikoner, grafik, billeder, animationer og andre funktioner, der sammen skaber et sammenhængende produkt eller en service. Designere arbejder med at skabe interfaces og koncepter, der appellerer til brugerne. Disse funktioner integreres i interface på computerskærme, apps og touchskærme.
Formålet med UI er at skabe et flot og brugervenligt produkt med et forståeligt layout.
Farver og former
Når vi taler om UI, handler det om størrelse, farver og skrifttyper, der præsenteres i en tiltalende og brugervenlig kombination på skærmen. Uanset om det drejer sig om brugergrænsefladen på en computer, telefon, GPS, kaffemaskine eller selvbetjeningsstationen på en fastfoodrestaurant, ligger UI-design bag.
Et websites UI er næsten altid udviklet baseret på virksomhedens grafiske profil.
Alt handler altså om udseendet og følelsen, som brugerne får ved at interagere med det, de ser på skærmen. Er det nemt og smidigt, eller langsomt og forvirrende? UI-designere er der for at sikre, at der er struktur, orden og logik bag hver funktion, samtidig med at det visuelt appellerer.
Hver farve og hvert element fremkalder en følelse, som igen får brugeren til at handle. Det er kendskabet og studierne af dette, blandt andet, som en UI-designer har stor viden om.
UI og UX går hånd i hånd
Hvis man vil være meget enkel, kan man sige, at UX handler om oplevelsen og UI om udseendet, selvom der er en hel del overlap mellem de to koncepter. UX står for brugeroplevelse og understreger dens betydning for brugerens oplevelse af produkter og tjenester.
Man kan sige, at de to fungerer bedst sammen. Den ene uden den anden ville blive en fiasko. Man kan sige, at UI skaber det, som UX ønsker at kommunikere, på en måde, der taler til brugerne på bedst mulige måde.
Begge roller er vigtige for at fungere og tiltrække brugere på en smidig, flot og brugervenlig måde.
Kontakt os
Mejladress: [email protected]
Telefonnummer: 010-214 65 65
Besøg os på sociale medier og webben
Webb
Læs andre blogindlæg
Hvad betyder Call-to-Action (CTA)? – Tips og eksempler, der øger konverteringer
Hvor vigtige er SEO og SEM? Har du virkelig brug for begge dele?