Hvad betyder Core Web Vitals? – Optimer brugervenligheden på din hjemmeside

I dette blogindlæg går vi ind på Core Web Vitals, eller diagnose af hovedværdier for web, som det hedder på svensk. Værktøjet, som findes i Google Search Console, blev lanceret i juni 2021 og blev oprettet for at gøre det nemmere at analysere og forstå, hvordan ens hjemmeside præsterer. Selvom man ikke er webudvikler eller SEO-ekspert, kan man med Core Web Vitals alligevel få et overblik og forståelse for, hvordan det går for hjemmesiden.
De første dele af Core Web Vitals – INP, LCP og CLS
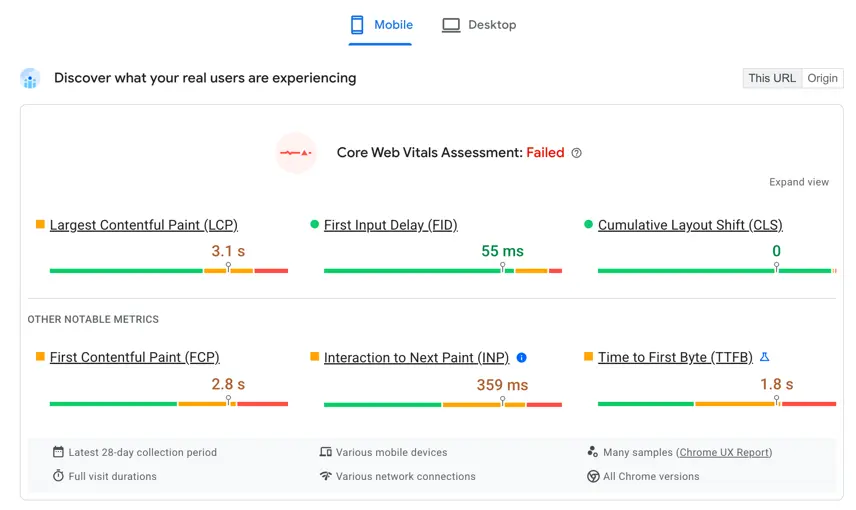
Indtil videre består Core Web Vitals af tre dele kaldet INP (Interaction to Next Paint), LCP (Largest Contentful Paint) og CLS (Cumulative Layout Shift). Alle tre dele handler om, hvordan hjemmesiden fungerer fra et teknisk perspektiv, herunder niveauet for brugervenlighed. Nedenfor går vi nærmere ind på, hvad de forskellige dele omfatter.

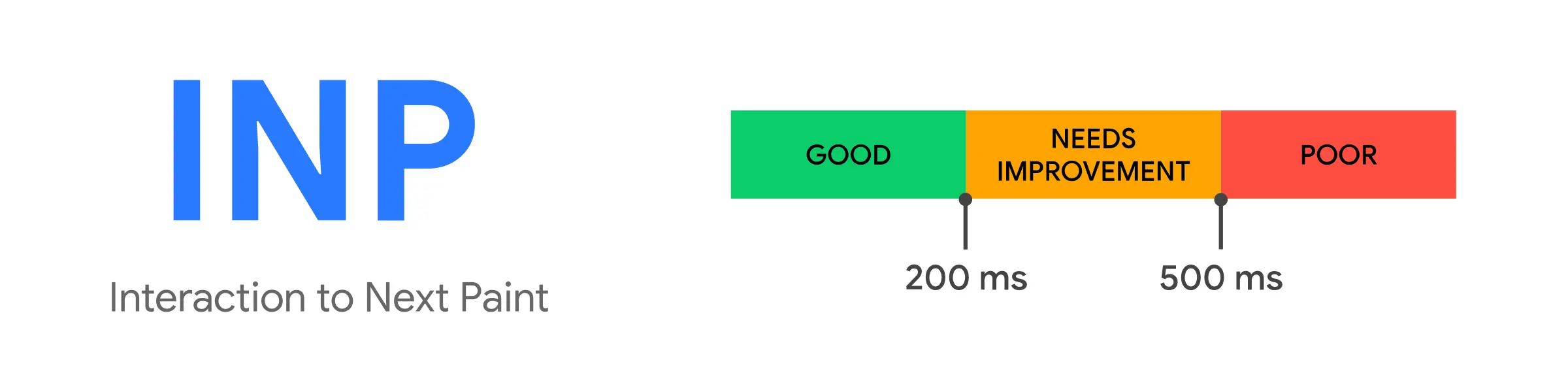
INP – Interaction to Next Paint
INP erstattede FID som hovedværdi den 12. marts 2024. Inden for webudvikling er lydhørheden på en hjemmeside eller applikation ikke kun en bekvemmelighed; det er en nødvendighed. Her kommer “Interaction to Next Paint” (INP) ind i billedet. INP er en kritisk præstationsmåling, der måler tiden fra en bruger interagerer med din hjemmeside, indtil de ser et svar på skærmen. Det er en direkte indikator for, hvor hurtig og responsiv din hjemmeside føles for slutbrugeren.
Hvorfor er INP vigtigt?
Forestil dig at klikke på en knap eller skrive i et tekstfelt og vente for længe på, at der sker noget. Det er frustrerende, ikke sandt? INP kvantificerer forsinkelsen og hjælper udviklere med at forstå og forbedre brugeroplevelsen. En lavere INP-score betyder en hurtigere, mere reaktiv oplevelse, mens en højere score indikerer potentielle områder for optimering.
Sådan fungerer INP
INP fokuserer på de mest kritiske brugerinteraktioner, såsom klik, tryk eller tastetryk. Den måler forsinkelsen af disse interaktioner, især fokuseret på de største forsinkelser, da disse er de mest mærkbare for brugerne. Målingen fanger de værste scenarier og sikrer, at forbedringer af INP direkte forbedrer brugerens oplevelse af de mest effektive interaktioner.

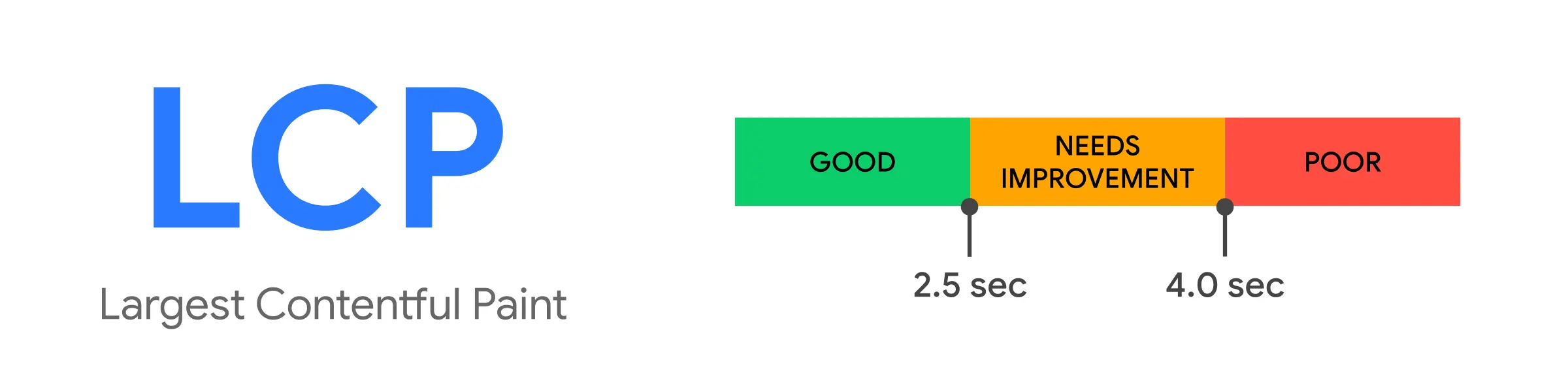
LCP – Largest Contentful Paint
Largest Contentful Paint (LCP) er en central måling for webpræstationer, der måler den tid, det tager for det største indholdselement på en webside at indlæses. Det er afgørende for brugeroplevelsen, da en hurtig LCP sikrer, at brugerne opfatter en hjemmeside som responsiv og er mindre tilbøjelige til at forlade den.
For at optimere LCP kan webudviklere ændre størrelse og komprimere billeder, minimere CSS og JavaScript, der blokerer for rendering, bruge Content Delivery Networks (CDN) for at reducere indholdsdistributionstider og forlæsse nøgleressourcer. En optimeret LCP øger ikke kun brugertilfredsheden, men bidrager også til højere engagement og fastholdelsesgrader. Sammen med Interaction to Next Paint (INP) og Cumulative Layout Shift (CLS) danner LCP Core Web Vitals, der tilbyder et omfattende billede af en hjemmesides sundhedstilstand.
At forbedre LCP er vigtigt for at skabe et stærkt første indtryk og holde brugerne engagerede fra det øjeblik, de kommer til din hjemmeside. I dagens digitale landskab kan en hurtig LCP være forskellen mellem, om en bruger bliver eller forlader.

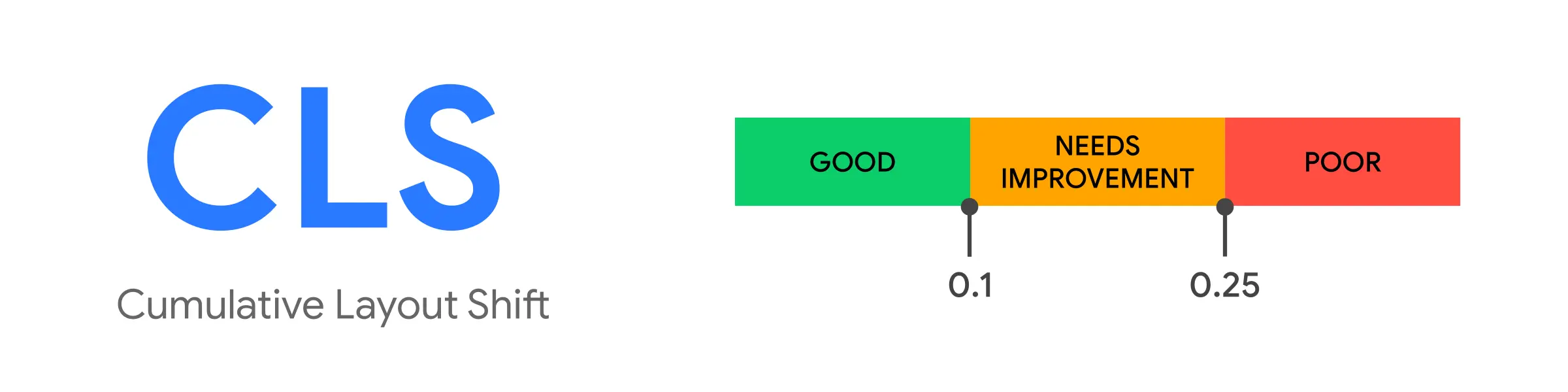
CLS – Cumulative Layout Shift
På svensk hedder Cumulative Layout Shift (CLS) kumulativ layoutskift. Begrebet omfatter processen med at kontrollere, hvordan hjemmesiden ændres under indlæsningstiden. Et eksempel på manglende CLS er, når hjemmesiden indlæses langsommere end, du klikker. Eller at du klikker på et valg i en rullemenu, før den er færdig med at indlæse, og ender derfor på en helt anden side end den, du har klikket på.
CLS handler også om at forskellige elementer indlæses i korrekt rækkefølge på alle enheder og vises inden for synsfeltet, hvilket desværre ofte mislykkes især på mobile versioner.
Slagfraktion og afstandsfraktion – måling af “CLS Score”
For at beregne “CLS Score” (layoutskiftpoint på svensk) undersøger Google såkaldte “effektfraktion” (impact fraction) og “afstandsfraktion” (distance fraction).
Sådan kan man visualisere formlen: Layoutskiftpoint / CLS-faktor = effektfraktion x afstandsfraktion.

Effektfraktionen relaterer til størrelsen af det ustabile element i forhold til visningsporten. Afstandsfraktionen angiver, hvor meget det ustabile element bevæger sig i forhold til skærmens størrelse. En høj CLS betyder altså, at et stort element bevæger sig over en lang strækning. CLS er den største gruppe af layoutskiftpoints, der opstår i et vindue. Skulle der forekomme nogen skift inden for fem sekunder, ville dette anses for forstyrrende og resultere i høje CLS-poeng. Derfor ønsker man at holde CLS-tallet så lavt som muligt.
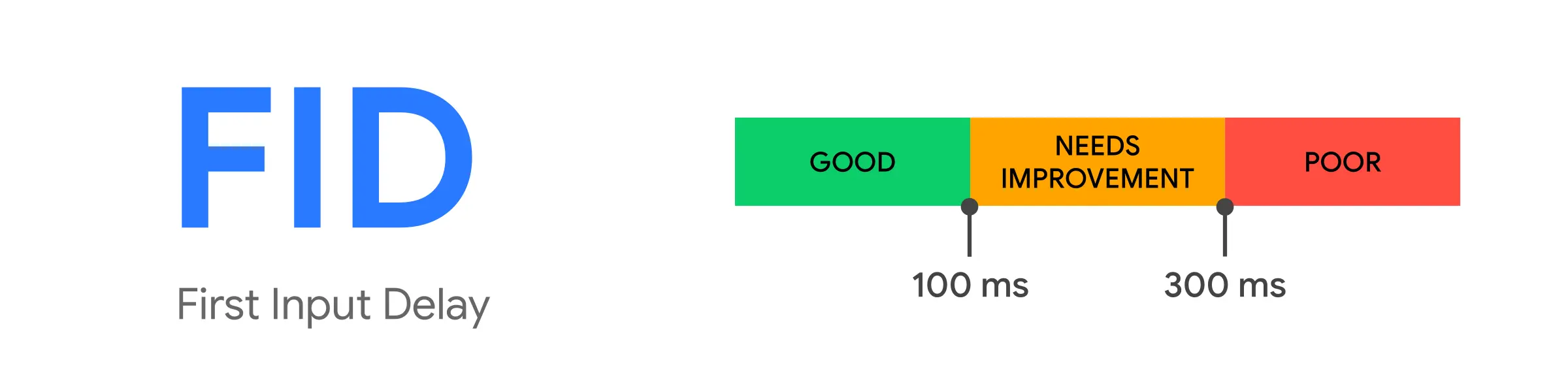
FID – First Input Delay
Vi ved alle, hvor vigtigt det er at give et godt første indtryk. Lige så vigtigt er det, når man møder nye mennesker, som når man skaber weboplevelser. På nettet kan et godt første indtryk være forskellen mellem en ny loyal bruger eller et farvel for evigt. En stor del af et godt første indtryk på en hjemmeside er, at den fungerer, som den skal, når man klikker på forskellige elementer og knapper, og at man hurtigt får den information, man klikker efter.
FID, eller First Input Delay, måler niveauet af interaktivitet på en hjemmeside. Google måler således tiden fra besøgeren klikker på et link, en knap eller andet på hjemmesiden, til den reagerer på klikket. For at ligge godt skal hjemmesiden reagere på klikket på højst 100 millisekunder. En lav FID hjælper med at sikre, at siden er brugbar.

Som en del af Core Web Vitals måler FID kun “forsinkelsen” i hændelsesbehandling. Det måler således ikke den faktiske tid, som hændelsen behandles på, eller den tid det tager for webbrowseren at opdatere brugergrænsefladen efter, at hændelseshåndtereren er kørt.
Optimer Core Web Vitals – INP, LCP og CLS
At være opmærksom på Core Web Vitals (INP, LCP og CLS) giver ikke kun en bedre brugeroplevelse, men øger også din rangering blandt organiske og annoncerede søgeresultater. Vores SEO-eksperter hos Buildahome hjælper dig gerne med at konfigurere Core Web Vitals! Selvom selve værktøjet i Google Search Console er brugervenligt, kræver opsætning og vedligeholdelse professionelle.
Kontakt os!
Vi tilbyder fuldservice, hvilket betyder, at vi gør meget mere end at opbygge hjemmesider, så du kan få mest muligt ud af din hjemmeside og virksomhed.
Kontakt os
E-mail: [email protected]
Telefonnummer: 010-214 65 65
Besøg os på sociale medier og nettet
Hjemmeside
Læs andre blogindlæg
7 nyttige plugins til dit WordPress-websted
Maximere konverteringer – vigtigheden af en stærk landingsside
Webbanalyse: Hvordan du bruger data til at forbedre brugeroplevelsen